Предыдущий
Следующий
Портфолио
01
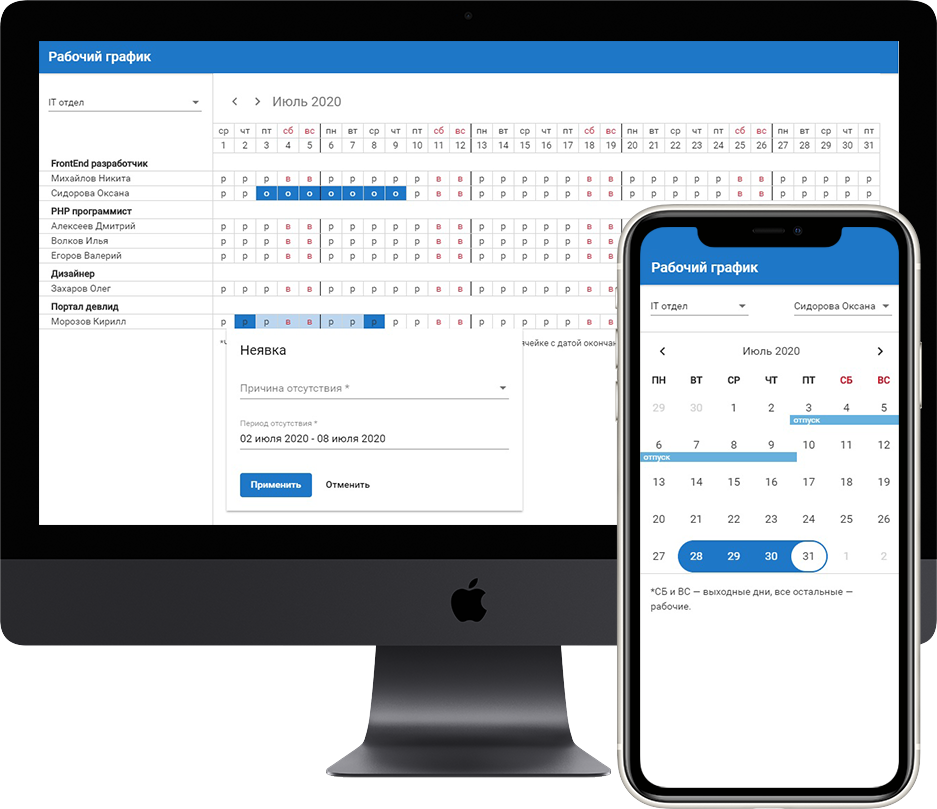
Проект написан на Angular (версия 8) и предназначен для учета рабочего времени сотрудников. Здесь можно посмотреть
время отсутствия
сотрудников за прошлые периоды и отметить новые неявки.
Проект адаптирован под разные девайсы, в том числе реализована версия для мобильных устройств.
Код проекта выложен на github.
Категория
Фронтенд
02
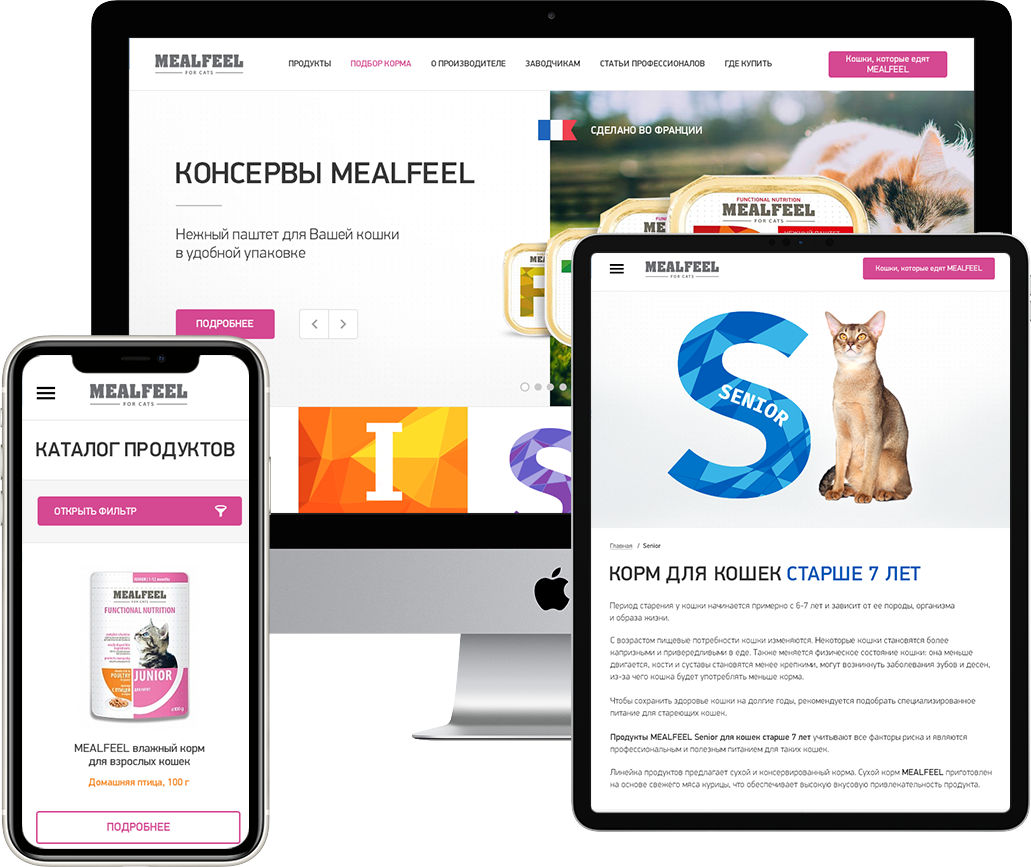
Выполнена адаптивная верстка макетов для различных экранов. Реализована работа 3-х каруселей со слайдами, в том числе на Главной странице
выполнен анимированный слайд-игра "Накорми кошку правильно".
На странице "Продукты" реализован фильтр подбора продуктов из 3-х параметров (тип корма, возраст кошки и функциональность). Все параметры
связаны и подбор продукта по любому параметру производится с учетом ранее сделанного выбора по 2-м оставшимся параметрам.
На странице "Подбор корма" фильтр выполнен в виде слайдера (ползунка), перемещение по которому, фильтрует корма.
На странице "Статьи профессионалов" поиск статей осуществляется по тегам.
На странице "Где купить" использована Google-карта, на которой нанесены все магазины бренда на территории страны. Кроме того, точки продаж можно
отфильтровать по Москве, московской области и остальным регионам.
Категория
Фронтенд
03
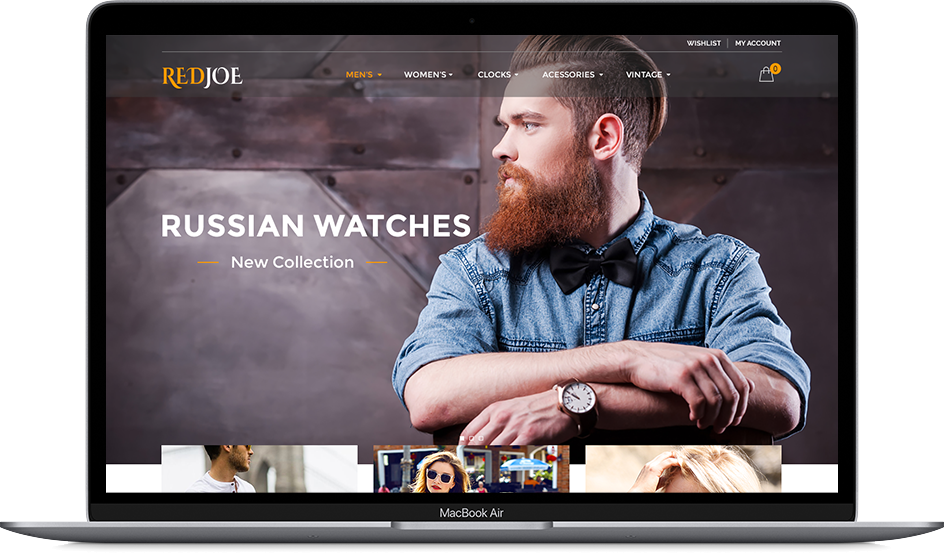
Разработан дизайн главной и внутренних страниц интернет-магазина часов: страница каталога продукции, страница продукта,
корзина и т.д.
Выполнена адаптивная верстка макетов с применением системы сеток Bootstrap для экранов 1200px и более, 992px, 768px,
480px и менее.
Реализована работа full width слайдера (вверху страницы), а также адаптивного слайдера из 3-х слайдов в разделе "Другие
проекты" на jQuery.
С применением CSS-анимации выполнены надписи на слайдере на главной странице. Также CSS-анимация использовалась при
оформлении трех блоков, находящихся под слайдером и информационных маркеров о бесплатной пересылке, связи с покупателями
и возврате товара.
Стилизация реализована с использованием препроцессора Sass.
Категория
Фронтенд, Дизайн
04
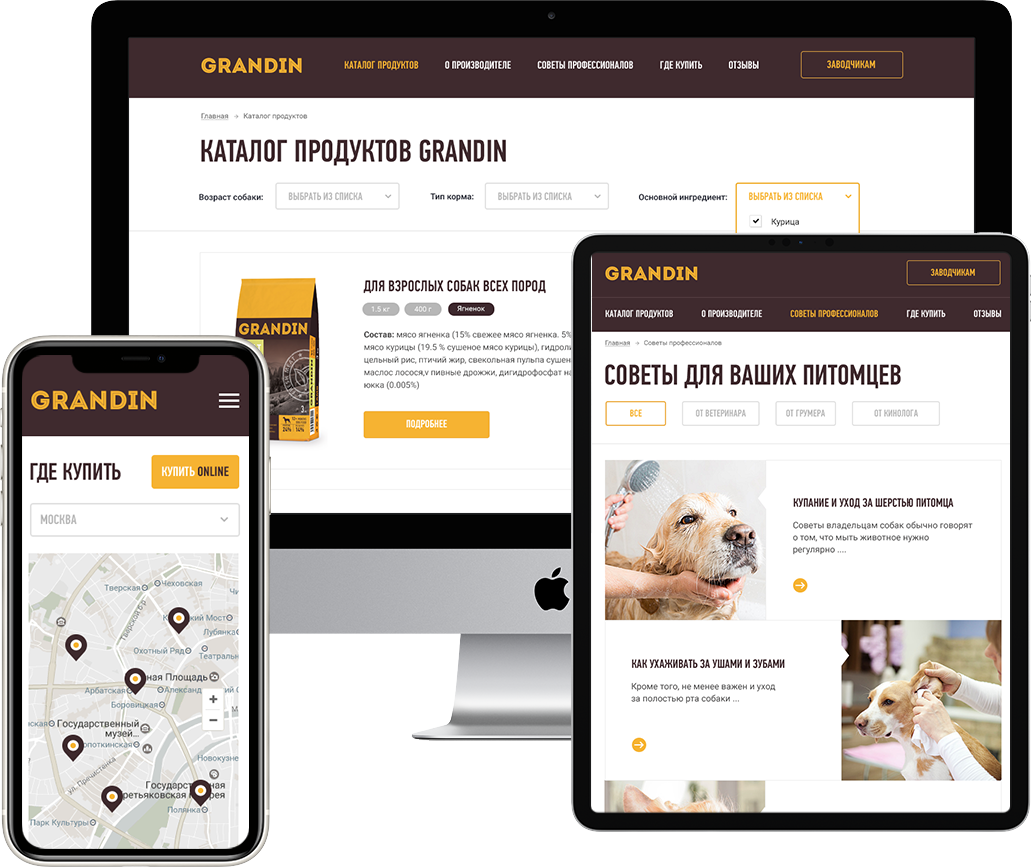
Выполнена адаптивная верстка макетов для различных экранов. Реализована работа 3-х каруселей со слайдами, в том
числе на Главной странице
раздел "Советы профессионалов" для экранов 991-600px перестраивается в слайдер.
На странице "Каталог продуктов" реализован фильтр подбора продуктов из 3-х параметров (тип корма, возраст собаки
и основной ингредиент). Все параметры
связаны и подбор продукта по любому параметру производится с учетом ранее сделанного выбора по 2-м оставшимся
параметрам.
На странице "Советы профессионалов" просмотр статей по типам осуществляется с помощью переключения по
вкладкам-табам.
На странице "Где купить" использована Google-карта, на которой нанесены все магазины бренда на территории
страны. Кроме того, точки продаж можно
отфильтровать по Москве, московской области и остальным регионам.
Реализован функционал отправки информации и сообщений на почту методом Ajax.
Категория
Фронтенд
05
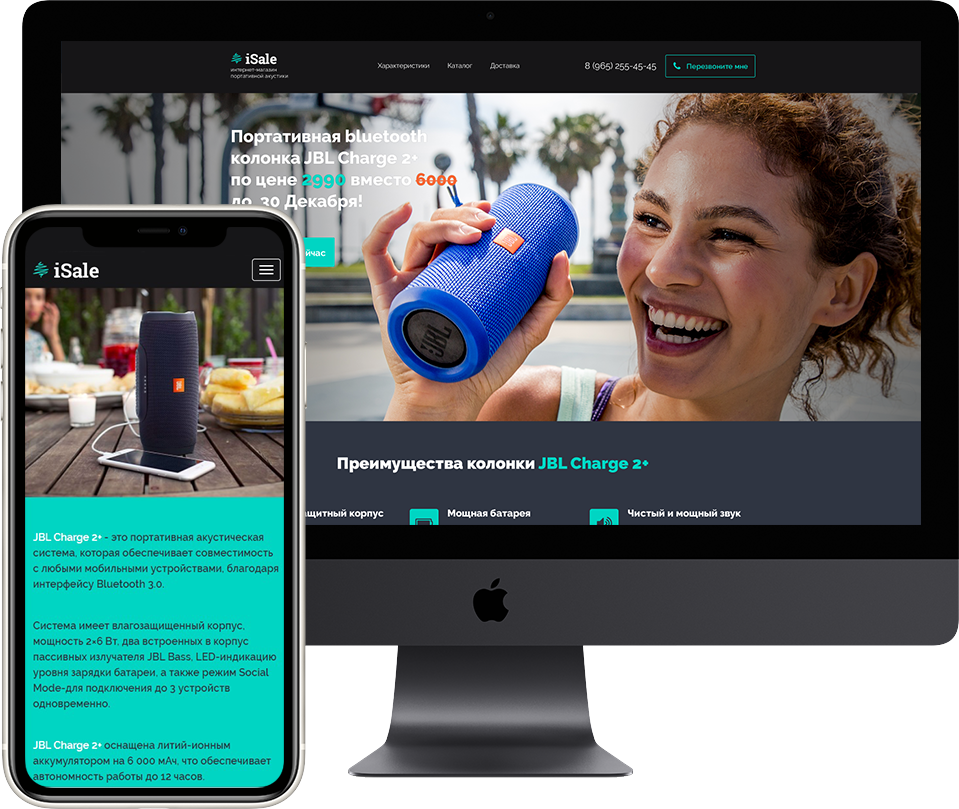
Разработан дизайн Landing page для продажи портативной bluetooth колонки JBL Charge 2+.
Выполнена адаптивная верстка макета с применением системы сеток Bootstrap для экранов 1200px и более, 992px,
768px,
480px и менее.
Реализована работа фиксированного верхнего меню, вставлено видео с видеохостинга YouTube.
Реализован функционал отправки информации и сообщений на почту методом Ajax.
Верстка в максимальном соответствии с макетом выполнена с помощью плагина PerfectPixel.
Стилизация реализована с использованием препроцессора Sass.
Стилизация реализована с использованием препроцессора Sass.
Категория
Фронтенд, Дизайн
06
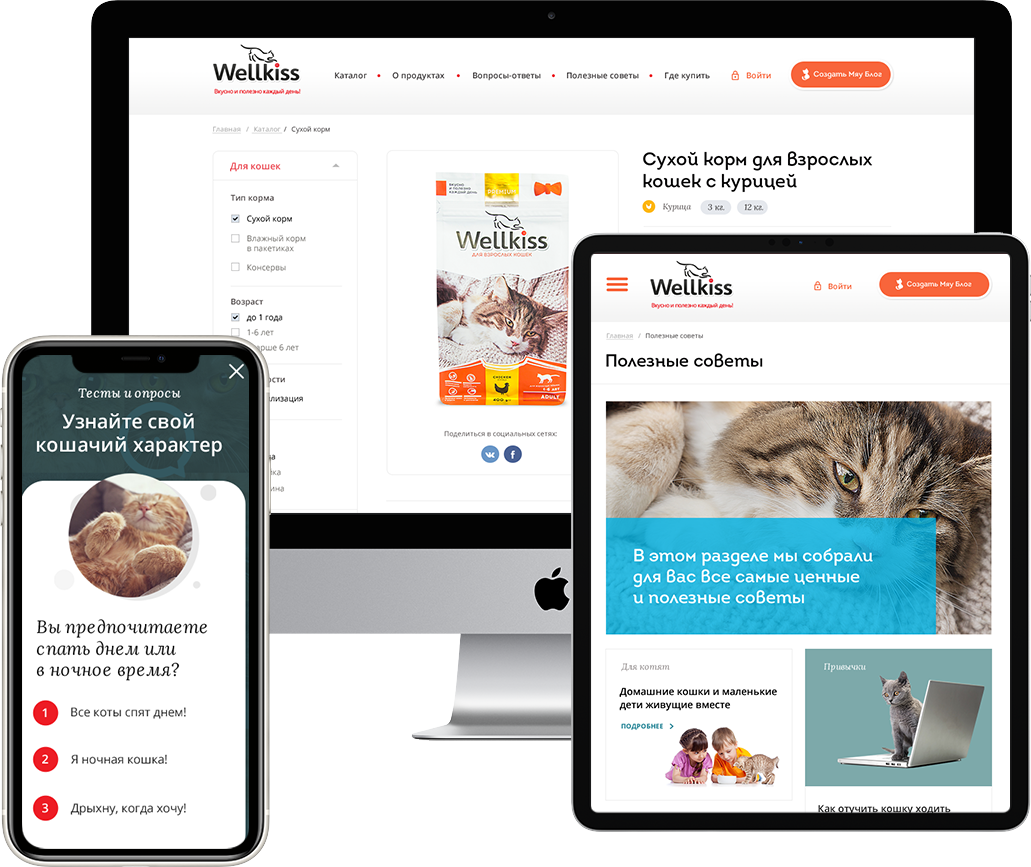
Выполнена адаптивная верстка макетов для различных экранов. Реализована работа 3-х каруселей со слайдами, в том числе на Главной странице
в модальном окне запускается тест "Узнай свой кошачий характер". Блок "Отзывы" на главной странице, так же оформлен в виде карусели.
На странице "Вопросы и ответы" ответы раскрываются с помощью "аккордеона" (раскрывающиеся панели).
На странице "Где купить" использована Google-карта, на которой нанесены все магазины бренда на территории страны. Кроме того, точки продаж можно
отфильтровать по Москве, московской области и остальным регионам.
Категория
Фронтенд
07
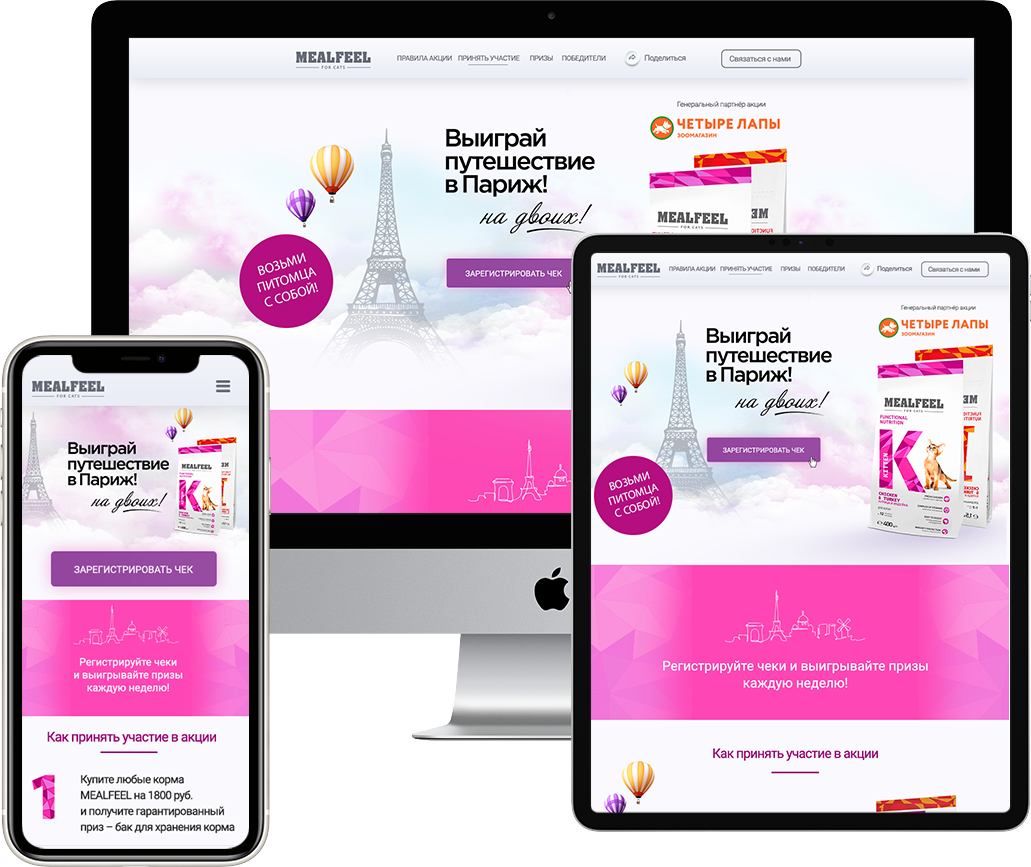
Лендинг адаптирован для различных девайсов, выполнена кроссбраузерная верстка. Стилизация реализована с использованием препроцессора Sass.
С помощью javascript при скролле страницы анимированы отдельные части лендинга, в частности движется фон и воздушые шары. Также
при скролле в верхнем меню подсвечиваются активные разделы лендинга.
В разделе "Где купить" использована Google-карта, на которой нанесены все магазины бренда на территории Москвы.
Реализован функционал отправки информации и сообщений на почту методом Ajax.
Категория
Фронтенд